Was working on setting up apache and Varnish on a server but I was running into an issue. All the assets (css/js/images) kept coming back as http even though everything is under https. This was on a Fedora server install on Digital Ocean.
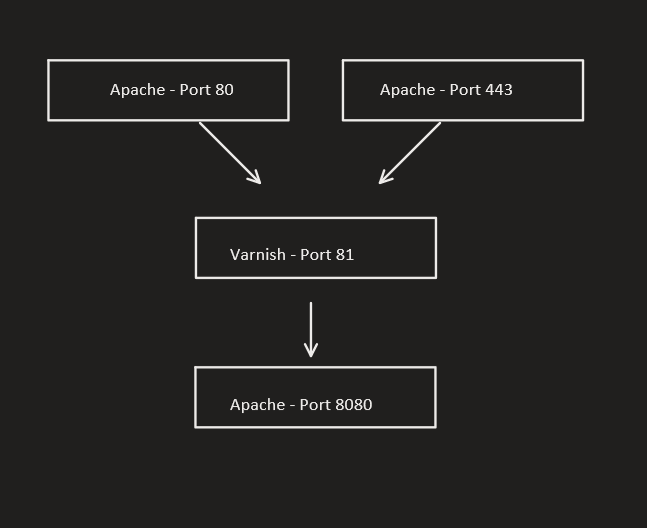
Here is the layout of the setup:

The issue was that Apache wasn’t forwarding the X-Forwarded-Proto. Basically, varnish was forwarding the https but Apache didn’t know any better.
So in the apache config I set this line:
SetEnvIf X-Forwarded-Proto https HTTPS=on
I added this line to the vhost config for each config. It looks something like this:
<VirtualHost 127.0.0.1:8080>
ServerName mydomain.com
DocumentRoot /var/www/html
SetEnvIf X-Forwarded-Proto https HTTPS=on
</VirtualHost>
Then restart Apache to push the config. (systemctl method)
systemctl restart httpd
After that, it worked!
